Frontend & Backend JavaScript Frameworks have been playing a vital role in web application development for a long time, and 2024 is undoubtedly a revolutionary year for this dynamic programming language.
JavaScript is a high-level programming language primarily used for developing dynamic web applications and interactive web pages. Language is used as the core element by most websites.
“The popularity of JavaScript can be understood by the fact that almost all web browsers provide support for JS enabled pages through a dedicated engine.”
Among the many benefits of JavaScript, one is its support for a wide variety of programming styles, including object-oriented, functional, event-driven, and prototype-based programming.
JS frameworks are another great thing about JavaScript. They are now being used by everyone to access and use pre-written JavaScript code for standard features and functionalities.
However, there is not one but many JS frameworks in the trend, and it can become confusing to select the best one for your project.
To ease the task, we have here listed the top JavaScript Frameworks for Frontend & Backend that are and will continue to be in the trends for web development.
What is a JavaScript Framework?
A JavaScript framework is a collection of pre-written JS code libraries that developers can access and use for creating routine programming functions and features.

The basic use of a JS framework is for building websites and web applications with ease.
Rather than writing the same code from scratch, developers can utilize these code libraries for accessing these programming blocks.
For instance, if you want to add a standard JavaScript gallery to your webpage, you can find the code for the same in any JS framework and use it on your page.
This obviously saves you a lot of time which you can spend on creating other unique elements of your website.
Why Is It Useful?
By providing an extensive library of ready-to-use plugins and code blocks, JavaScript saves your time and energy.

When you’re working with a JavaScript framework, you can simply search for functionality in the JS libraries and directly import its code into your site’s code as required.
The benefit of using a JS framework over a jQuery library is the overall efficiency of the former.
The framework ensures that the new code perfectly fits the existing code of your site and is neatly structured.
Besides that, it provides ready-made solutions for a number of common JS coding problems.
Top Frontend & Backend JavaScript Frameworks for 2024
Now, the most important thing about working with JS frameworks is to choose the right one.
Unfortunately, there isn’t an all-in-one JS framework that you can learn and use for all purposes.
There are several popular frameworks with different features and uses, and you should choose the one that fits perfectly for your needs at a given time.
#1. Angular-JS (Front-end):
AngularJS Released back in 2016, Angular has achieved new heights in less time.
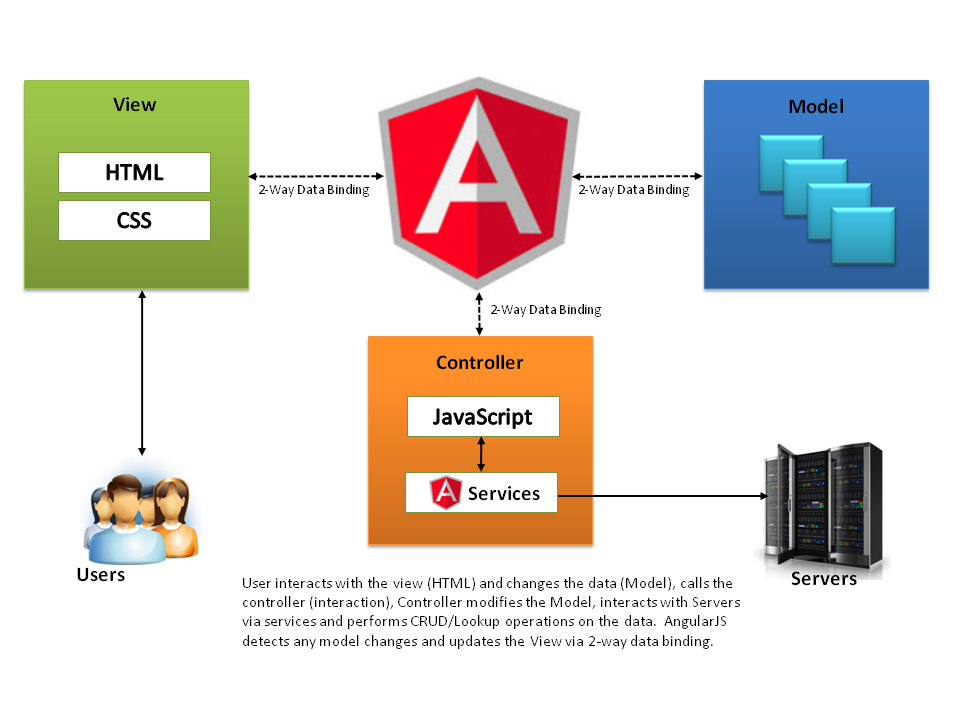
AngularJS is mostly mentioned as an MVW (Model-View-Whatever) framework, which delivers a lot of benefits for many start-ups and mid-sized companies.

It is mostly used for quick code production, easy testing of any app part and two-way data binding (changes in the backend are immediately reflected in the UI).
After its release, the framework has been evolved beyond imagination and has named the most used JS framework for single-page application development.
We’ve featured differences between Angular.JS and Node.JS, regardless of both the frameworks use techniques like AJAX, DHTML, DOM scripting and much more, but that does not mean that these can be used interchangeably
On the other hand, Angular 2 is blessed with a long list of features, which allows the development of everything from the web to desktop and mobile.
The framework has been developed along with TypeScript from Microsoft, aimed to make JavaScript more agile and attractive for big organizations.
Moreover, Angular 2 is blessed with component-based architecture, improved DI (dependency injection), efficient logging service, inter-component communications, and much more.
Related: Angular vs Angular 2
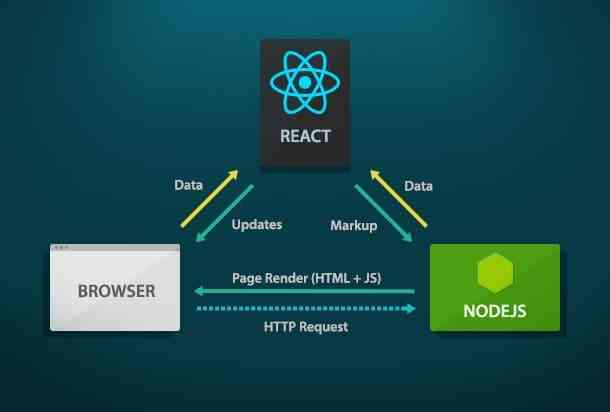
#2. React.JS (Front-end):
React.JS basically works more as a library than a JS Framework. It is also considered the fastest-growing JS framework, as there are 1,000 contributors to it on GitHub.

React.JS performs as “V” in MVC (Model-View-Controller) pattern, by which it can be easily integrated with any architecture.
Thanks to the Virtual DOM, with the help of which, delivers a great performance boost as compared to Angular 1.X.
Apart from this, the components of this framework can be created and reused for additional applications and can be transferred for public use too.
However, React has a higher learning curve, it simply makes app development easier to understand.

It is also believed to be more suitable for complex, high-load and awesome software solutions.
#3. Vue.js (Front-end):
Vue 2.0 was also introduced back in 2016 and has been proven better than Ember, React, and Angular, as it puts all of them in a handy package.

It is also said to be easier to learn as compared to React and Angular 2.0.
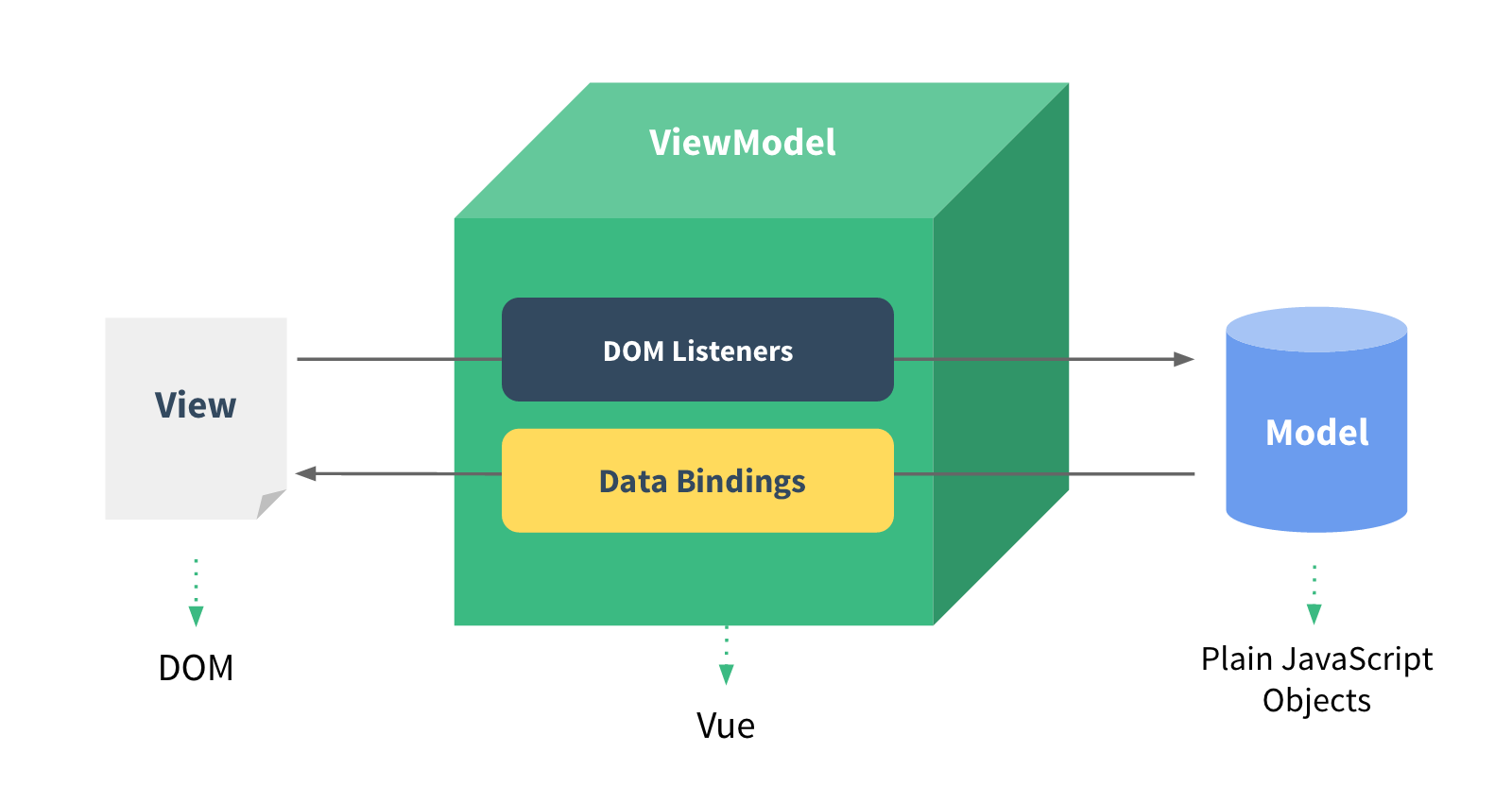
The framework also delivers two-way data binding (seen in AngularJS), server-side rendering (like in Angular2 and ReactJS), Vue-CLI (scaffolding tool for quick start), and optional JSX support.

The founder of Vue 2 also claims it to be the fastest framework present today.
It is undoubtedly a better choice for the rapid development of cross-platform solutions.
It can also be proved to be a panacea for high-end single-page applications (SPAs) and an effective solution to all cases, where performance is considered ahead of app structure or good code organization.
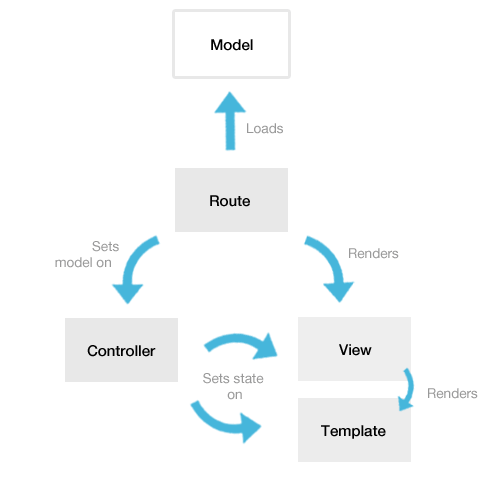
#4. Ember.js (Front-end):
Ember was named the best JavaScript framework for web application development in 2015.

However, other frameworks like React and AngularJS are getting more advanced these days, but still, Ember covers a large area in the field of development substantial online community, regular updates, and the wide appliance of JavaScript, which guarantees the ultimate user experience.
Ember offers two-way data binding, like Angular.js, which helps in keeping both view and model synchronized all the time.

It is basically used for complex feature-rich web applications and websites such as Chipotle, Blue Apron, Nordstrom, Kickstarter, LinkedIn, Netflix, and many others.
Furthermore, it is blessed with an easier learning curve and there are thousands of tutorials available online for guidance.
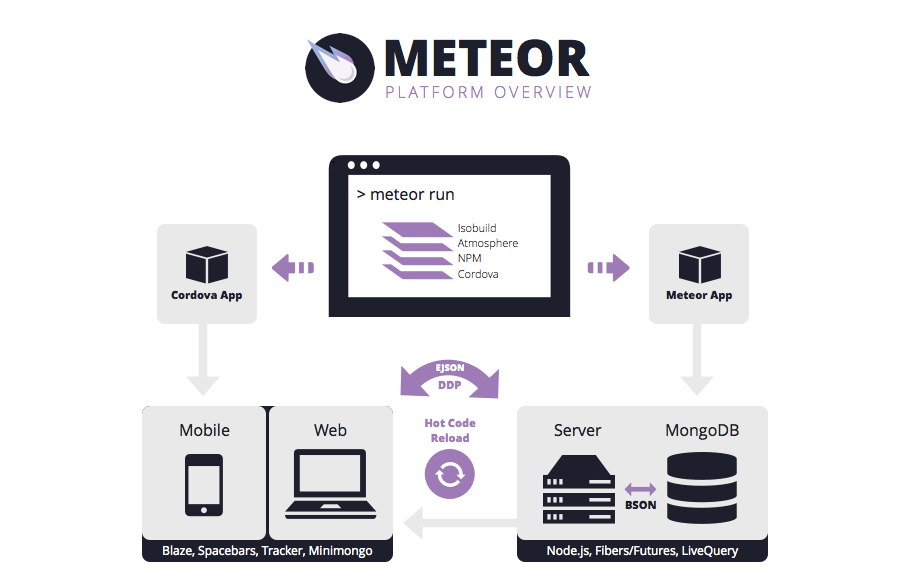
#5. Meteor.js (Back-end):

Meteor is one of the most popular JavaScript backend frameworks, which offers a lot of features for back-end development, front-end rendering, database management, and business logic.
The framework has enormously grown its ecosystem since its release in 2012.
It helps developers in the fast development of end-to-end web and mobile applications in pure JavaScript.

MeteorJS works for all the phases of software development and takes care of additional processes like linking, file concatenation and others.
Currently, the framework is being used in real-time application development for business companies such as Mazda, IKEA, Honeywell, and many others.
Read Also: Full Guide to Java Development with Opportunities & Responsibilities
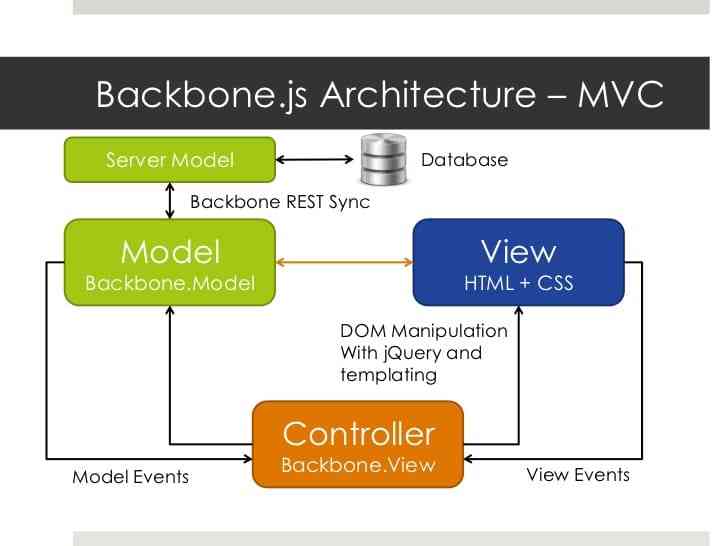
#6. Backbone.js (Front-end):

Backbone is one of the best JavaScript frontend frameworks. It is based on the MVP (Model-view-presenter) architecture and integrates a RESTful JSON interface. It is primarily used for creating since-page web apps.
Features:
- MVP-based RESTful JSON interface
- Event-bound communication between models and views to ensure an easy to read the code
- Imperative programming style
- Auto-updatable HTML code according to changes in the model
- Support to over 100 extensions
Points to Consider:
- The backbone framework has been around for over 2 years
- It is frequently used by both traditional and new projects alike
- The legacy of the framework indicates that most of the issues with it have already been resolved.
- It has the strong support of the community and resources
- The framework is quite small and lightweight
- It has a hard dependency on Underscore.
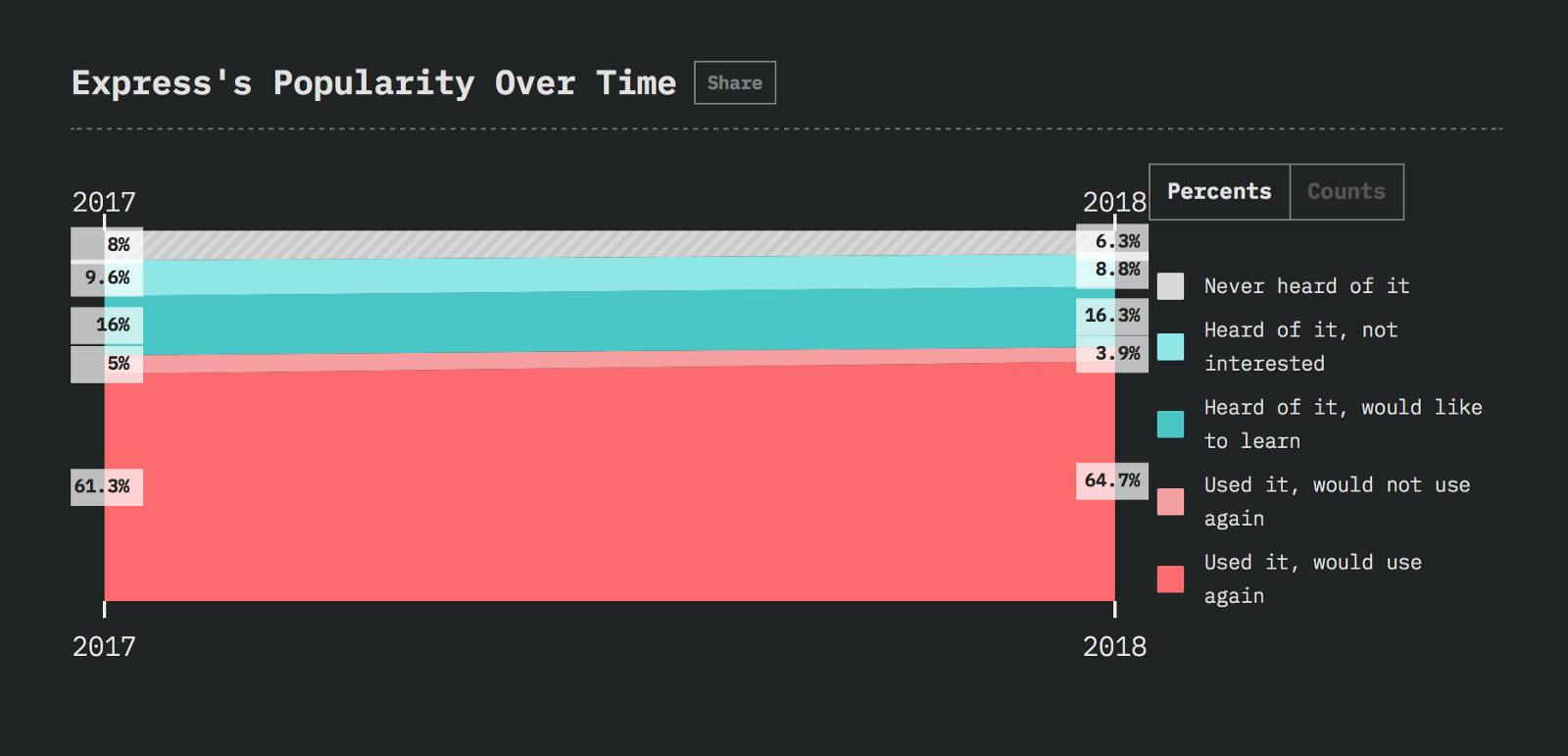
#7. Express (Back-end):
Express is one of the top JavaScript frameworks for Backend. It is fast and minimalist and is used for building APIs and web applications.

It primarily works with Angular.js as a frontend framework and is also used as a default server framework for Node.js.
Features:
- Fast performance
- Easy to learn
- Simple and lightweight
- Robust and less prone to errors in the code
- Supports a lot of plugins
- Powerful developer tools
Points to Consider:
- Founded in 2010, Express is one of the oldest active JS frameworks.
- It is termed the standard server framework for Node.js
#8. Aurelia.js (Front-end):
Written in ECMAScript, Aurelia is known as a futuristic UI framework that comprises many open-source JS modules.

It is popular as a tool for building robust applications for desktop, mobile and web browsers.
Features:
- Best to develop next-gen JS code
- Integrated well with web components
- Two-way data binding
- Supports custom HTML elements
- Provides support for a range of web programming languages
Points to Consider:
- Aurelia’s modular structure provides developers with many advanced options for creating modern apps.
- The learning part is quite easy and less time-consuming so developers can focus most of their time on developing the code.
- Support for a range of scripts including ES5, ES 2015, 2016 and TypeScript makes it suitable for developing different kinds of JS applications.
#9. Polymer.js (Front-end):
Polymer is a famous front-end development framework that is used with JavaScript and leverages the features of existing web components for developing web applications.

The framework is used by websites and apps like YouTube and Netflix.
Features:
- Support for web components enables the creation of reusable web applications and widgets.
- Supports both one-way and two-way data binding
- It can be used for creating customized and reusable APIs for web browsers
- One of the fastest browser frameworks
Points to Consider:
- Polymer is a product of Google, the company which also maintains and supports its growth.
- It is best for developing Progressive Web Apps, which are particularly beneficial for developers looking to connect mobile apps with desktop ones.
- It is lightweight and loads faster than other big frameworks.
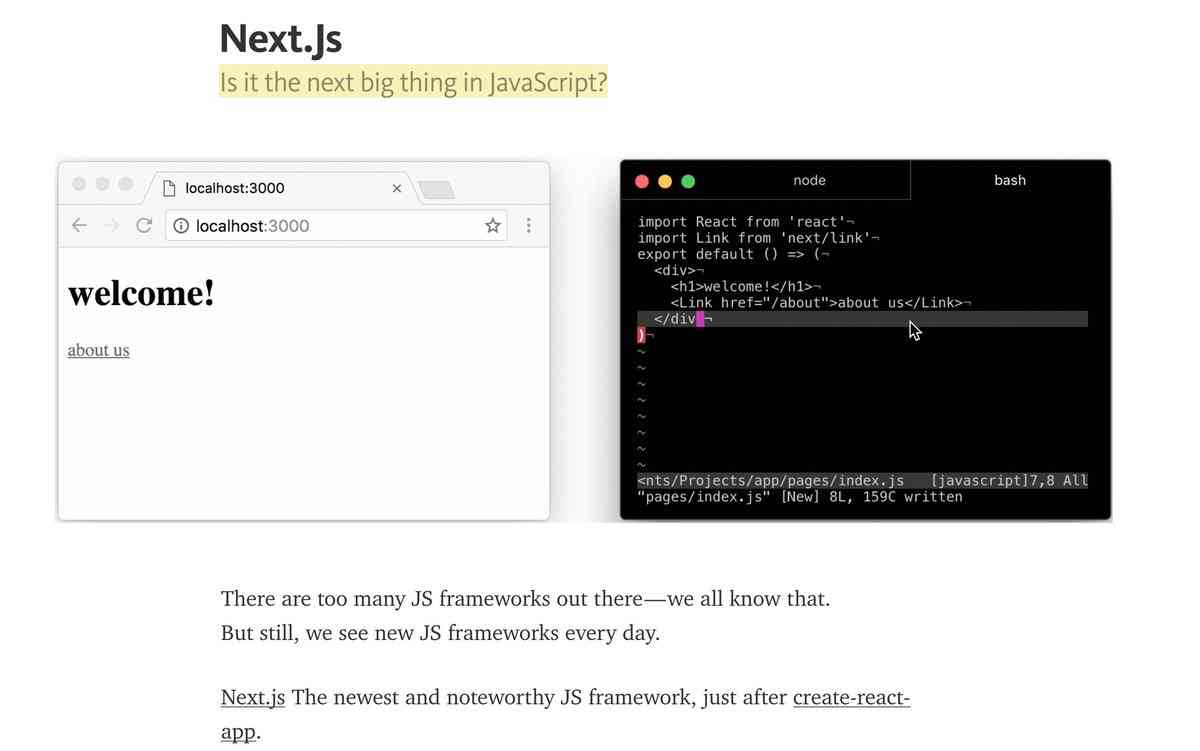
#10. Next.js (Back-end):
Next.js is a small JS backend framework primarily used for developing applications in the React framework.

The main purpose of Next is to provide a simple implementation experience for the development of React applications.
Features:
- a minimalist framework
- Fast performance
- Compatible with backwards
- simple to learn and use
- User-friendly programming style
Points to Consider:
- Next.js is one of the best tools for developing universal JS applications that can run on any server or device.
- Allows development of complex applications with minimal code.
#11. Mithril.js:
It is a very popular client-side JavaScript framework that can be used for building Single-Page Applications. The framework is highly efficient in performance, takes minimum storage space, and provides XHR utility out-of-the-box.
Features:
- It is an extremely fast Javascript framework
- It provides brilliant routing and XHR utilities (a way to connect to a web server)
- The performance of Mithril is fast compared to other popular JavaScript frameworks like React, Angular, etc. It loads in 5ms
- It is also the fastest MVC library in the TodoMVC benchmark
- It has an auto-re-drawing system
Points to Consider:
- Mithril is a modern-day JavaScript framework that is used by companies like Nike and Fitbit and other popular platforms like Lichess.
- Mithril framework supports all popular web browsers, including Firefox ESR, IE11, Safari and Chrome.
- Mithril uses a sophisticated and optimized virtual DOM algorithm to minimize DOM updates.
#12. Webix:
Webix is a high-performance component JavaScript UI library. The main peculiarity of this product is its lightness and simplicity of development.
All the components of the library have an elaborate design, and they perfectly join each other.
This allows the developers to create complex business solutions quickly and easily.

Webix is noted for the deep optimization of the source code and it shows the best rendering speed in its class.
The first Webix version was released in July 2013. So far it has become a professional product, with detailed documentation, technical support, and a vast tool kit for development.
Webix offers a set of complex web widgets for the implementation of the most common issues of business solutions.
They are complete SPA applications with complex logic, design, and back-end part.
Here they are File Manager, User Manager, Kanban Board, Pivot Table, Spreadsheet, Document Manager, Scheduler and Report Manager.
Features:
- Best rendering speed on the market
- 100+ Features-reach UI controls
- Complex web widgets
- Pre-designed components
Points to Consider:
- Webix is a mature web framework with a wide community, support service and great documentation.
- Webix appears to be a real saving tool due to its numerous templates, samples and designs.
- Webix provides a lot of self-learning materials like interactive tutorials.
#13. Node.js:
Node.js is a server-side JavaScript run-time environment that works on cross-platforms and is open-source. With its event-driven architecture, it is capable of driving asynchronous I/O. This framework features similar properties like packaging, threading, and forming loops.

Features:
- The library is fast when it comes to code execution, as it is built on Google Chrome’s V8 JavaScript engine.
- All APIs are asynchronous so its server doesn’t wait for APIs to return with data.
- Features event looping but also follows a single-threaded model.
- Due to an event mechanism, the server responds in a non-blocking manner, which makes it scalable.
- It requires less processing time while uploading audio and video files.
- No data buffering with Node.Js.
- Since it is open-source, it has a large community with several amazing models to add more capabilities to the Node.js applications.
Points to Consider:
- With Node.Js it will be difficult to maintain codes.
- There are various untested tools, and using them will be not good for the project.
Different Between Frontend And Backend JavaScript Frameworks
Frontend development refers to the process of creating the interactive side or interface of a website.
This is the site users see and interact with while browsing through a website. It is also sometimes called “client-side” or “browser-side”.
A static website is what you can refer to as a front-end application. Its content is embedded in the frontend code which doesn’t change much over time.
This type of development is ideal for developing static websites for businesses, portfolios, profiles, etc.
A framework that is used for developing the front-end of a web application is called a front-end framework. JavaScript, CSS, and HTML are some of the most popular programming languages for front-end development.
The Back-end, also known as the server side, is the side that the end user can’t see or interact with.
It is the coding part to gives your website dynamic functionality. It involves creating a database for your app and attaching it to the front end to ensure that the user can actually interact with the app or perform an action.
For instance, when you fill out a form on a webpage, you are interacting with the front end.
This information is then processed by the back-end code and the required information is sent back to the user in a browser-readable format.
A framework that is used for creating the back-end code, including the database, is called a back-end framework. They are used for building dynamic web applications.
Thanks to a wide variety of frameworks, JavaScript is now being used for developing both front-end and back-end web apps.
Top 5 JavaScript Front-End Frameworks
With so many front-end JS frameworks out there, it gets challenging for front-end developers to choose the right tool for a particular app development project.
When it comes to choosing the best JS framework for developing client-side apps, here are the top five options you can choose from.
1. React.js
2. Vue.js
3. Angular.js
4. Ember.js
5. Polymer.js
Top 5 JavaScript Back-End Frameworks
Developing a back-end involves creating an application to enable users to interact with the front-end in a dynamic way and perform some real actions that produce results.
A backend framework is used for creating such applications to provide specific functionalities to the website.
Choosing the right back-end framework for your JavaScript development is crucial to ensure the success of the overall application.
Here are the top JavaScript Back-End Frameworks trending these days:
1. Express
2. Next.js
3. Meteor
4. Koa
5. Sails
Best Advantages of Using JavaScript Frameworks
JavaScript frameworks offer a number of advantages over native frameworks.
Here are some reasons why you should consider using a JS framework for your next web app development project.
#Efficiency – Bulky projects, which take a lot of time and hundreds of lines of code that can be completed can be achieved more easily with well-structured pre-built patterns and functions.
#Safety – Top JavaScript frameworks are blessed with tenacious security measures and are used by large communities of developers.
#Cost – Most of the frameworks are open-source and free to use. They allow programmers to build custom solutions faster, which results in lower price rates.
Final Thoughts:
Using one (or more) good JavaScript frameworks is probably the best thing you can do for your web development project this year.
JavaScript continues to rise in demand and trend. These frontend and backend Javascript frameworks are flexible, efficient and full of features that can help you develop any kind of application.
Moreover, you can choose from a wide range of front-end and back-end frameworks for the development of any custom web application in JavaScript.
If you are looking for the right tool to develop a great, timeless application for your business/project this year, my 100% vote goes to JavaScript. It is fast, user-friendly and easy to learn.
If you need help with the development part, feel free to give us a call or drop a message at SAG IPL and we will be more than happy to help you find and hire a perfect JavaScript developer or team for your project.
Get Started Your Web Development Project with SAGIPL!
Image Sources: hackernoon, giphy, redbubble, flaviocopes, Fiverr, Twitter, Medium, hashnode, joshowens, geekflare, cdn.auth0, javascript, blog.bitsrc, valuecoders, discoversdkcdn, smashingmagazine




![What Are the Different Types of Web Development? [2024] Different Types of Web Development](https://blog.sagipl.com/wp-content/uploads/2024/02/Different-Types-of-Web-Development-250x150.jpg)






