A PSD (.PSD) template is a design file created by the use of Adobe Photoshop software. Photoshop is one of the most widely used graphics editing and designing software.
So, you have already got a nice design that you want to implement on your website. But the problem is that the design is in PSD format and you have no idea how to convert it into a WordPress web design.
Well, we’ve got a surprisingly easy and absolute solution for you. This guide will help you convert any PSD to WordPress responsive theme in just five steps.
A PSD file is good enough for performing design operations or doing experiments with your design skills. However, when it comes to implementing a PSD design onto the web, many designers fail.
One solution is to hire a professional PSD to WordPress development services provider, but that might not suit the budget of everyone.
A PSD to WordPress plugin or converter online may also be tried, but that doesn’t always work.
If you have good programming skills, you can always choose to do it yourself. Here is a simple step-by-step guide to help you.
How to convert PSD to WordPress?
Even though WordPress has thousands of prebuilt themes, you may want a completely unique design for your website. This is where a PSD to WordPress service or skill can be of use.
Wants to Convert PSD to WordPress? Hire a Professional PSD to WordPress Developer at SAG IPL!
Follow these easy steps to start converting your PSD file into a WordPress theme.
First Step: Cutting PSD into Images
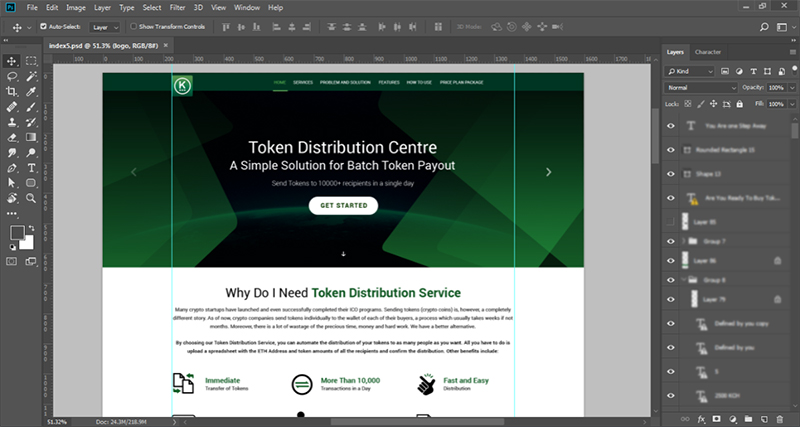
As you may know, PSD contains parts of images. First of all, you need to cut your PSD into separate images and save them as individual image files. You can use Adobe Photoshop to do that.
Now, separate all the images that you want to include on your web page. Keep the number of images low as more images means a slow page loading speed.
Use any online/offline tool to optimize your selected images. You can also arrange images by use, such as background, slider, footer, header, etc.

Keep the quality and pixels of each image retained while cutting them.
Second Step: Creating the HTML and CSS files
Static web pages can be created using HTML and CSS. It is better to gain some knowledge of these things before you start with this step.
In this step, we will create an HTML file (for the web page code) and a CSS file (for the design part).
Let’s name them Home.html and Stylesheet.css.
You can use basic editing tools like Notepad to create and edit these files or use programming editors like Dreamweaver as per your choice. Let’s get started.
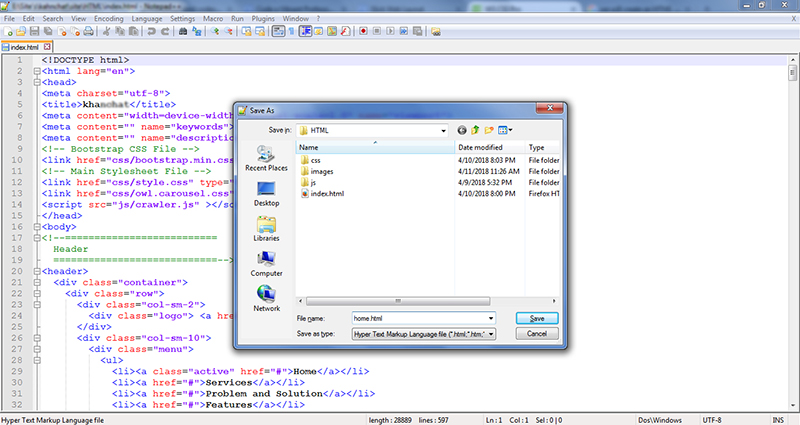
Open the editor and create a new file named ‘Home.html’ and save it.
Create another file named Stylesheet.css and save it.
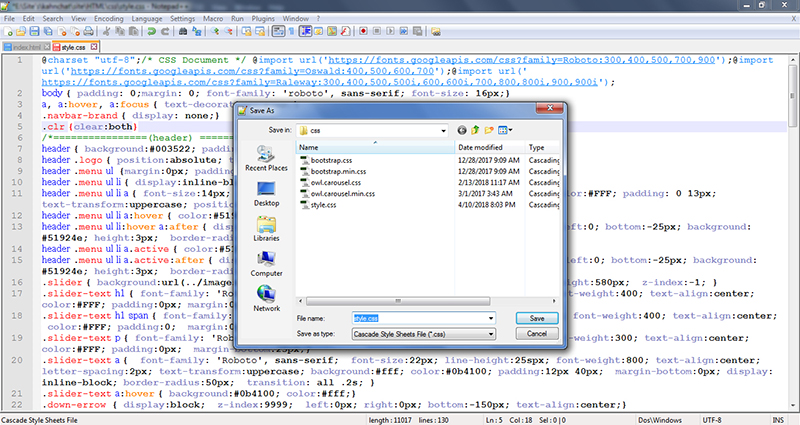
Open the Home.html file and write the basic code of the header, body and footer tags, as shown in the image below.

Remember to include proper references to ‘id’ and ‘class’ while creating
tags so that you can easily connect them to your CSS file.
Save the HTML file.
Now, open the Stylesheet.css file and write the basic styling code, as shown in the image below.

Note that we used the exact same ‘id’ while defining design attributes of specific fields, such as header, content, footer, etc. in both these files.
Also Read: 5 Best Photoshop Tools and photo editing software For Web Designers
Third Step: Embedding WordPress Theme Structure into the HTML file
Now that you have the HTML and CSS files ready, you can start integrating them into the WordPress environment. However, that will require you to have some basic knowledge of how WordPress works.
Let’s get started with the file structure of WordPress.
WordPress files are in PHP, so you should also have some knowledge of this programming language.
The two major files of WordPress – index.php and style.css – are similar to the files we created before so it won’t be much difficult to integrate them.
However, WordPress has many other PHP files, including header.php, sidebar.php, footer.php, etc.

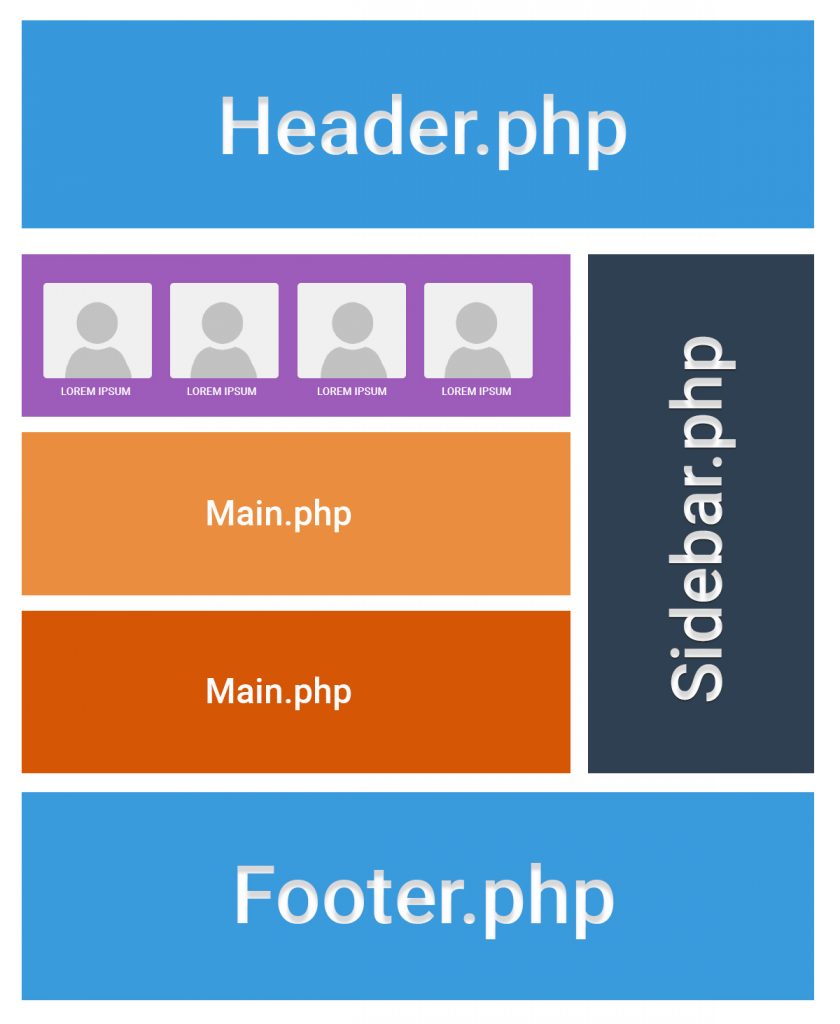
Now, you need to break up your code to fit according to each of these files. Refer to the list of files below.
- Index.php – the homepage file
- Header.php – the header file to define a common header template for all pages
- Sidebar.php – the sidebar file can be used to create a common sidebar for all pages/posts
- Footer.php – the footer file for the standard footer template for all pages
- Comment.php – the comment template file
- Front-page.php – the template for a static front page.
There are many other files most of which you might never use or need, so let’s leave them alone for now.
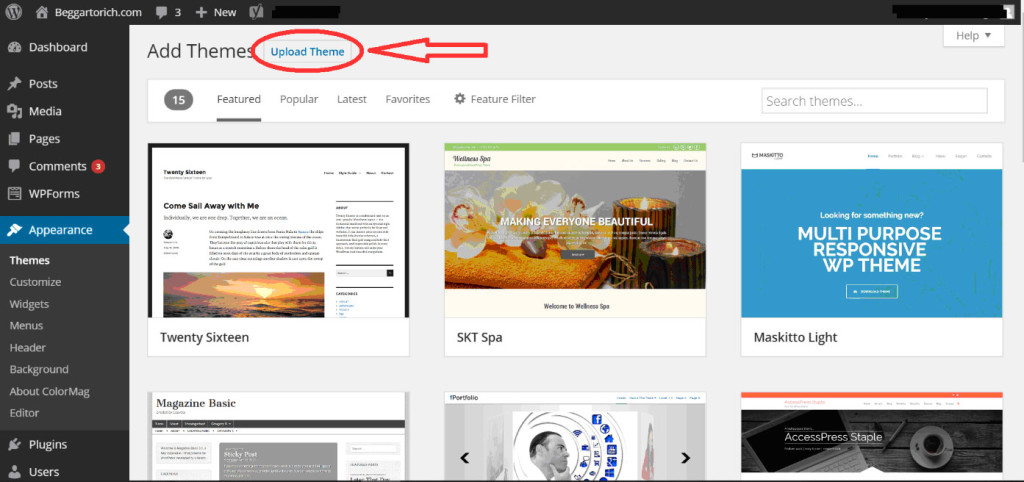
Download any WordPress theme that you like for your website and upload it to your hosting panel.

Check the website in the browser. It presently has the default theme design.
Open the index.php page and replace the respective code with the one in your Home.html file.
Now, do the same with the style.css file by replacing the specific code with the Stylesheet.css file that we created before.
Save the files and check your website design again in the browser. The new design should be live now.
Now, you can proceed to make any changes you want in the design or code of the page.
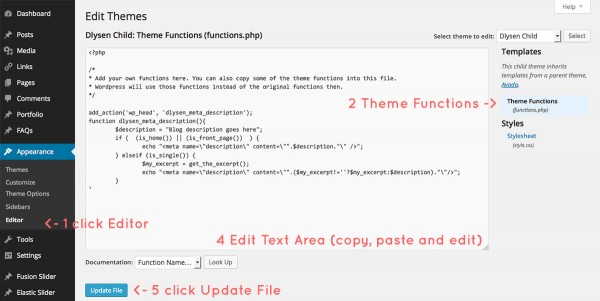
Fourth Step: Adding WordPress Tags and Functions
WordPress has an extensive library of prebuilt tags and functions that you can use directly on your website.
Most of these tags will be already there if you are editing an existing theme.
However, if you are creating a WordPress theme from scratch, you might need to find and add important WordPress tags and functionalities to your theme.
You can find these tags and more detail about their uses on WordPress.org

Each tag/function must be placed at the proper place on the respective pages of your theme.
This is why it is important that you have good knowledge of the code. If not, you can always consider hiring the help of a professional PSD for a WordPress company.
Now that you have made most of the changes you will need to launch your WordPress theme, you can start working on the functionality part.
Add new pages, posts, images, content, and whatever else you want in order to make your website more awesome and interesting for users.
PSD to WordPress conversion, even though easy, is not everyone’s cup of tea.
If you need help or want someone to do it, do not hesitate to hire PSD for WordPress services from a professional WordPress/PHP development company.
SAG IPL is a reputed web development company with 10+ years of experience in the development of WordPress themes and websites.
Do reach us to discuss your requirements