Are you looking for proven ways to know how to increase mobile page speed? Read on for the top methods to optimize your website for mobile page speed by yourself.
As a business with a mobile website, one of your primary goals should be to improve the experience of your mobile users. One of the best ways to enhance your website’s user experience is to improve your site’s speed.
If your website has visitors coming from mobile devices, you must make sure that your site is adequately optimized for mobile, which includes increasing mobile page speed.
Before proceeding to improve your mobile speed score, In case you’re wondering,
What is a mobile website?
A mobile website is the mobile version of your site or a responsive website that works similarly on all devices, including smartphones.
What is page speed?
Page speed is the amount of time a web page takes to completely load after a user has clicked its link or typed & entered the website URL in a mobile browser.
The ideal page speed is under two seconds, which means it should not take your web page or site more than 2 seconds to completely load when someone tries to open it.

The lower your page load time, the higher the page (loading) speed and the better the user experience on your site.
Why is mobile site speed optimization important?
Have you ever had the experience when you open a website but it just keeps loading for what may seem like forever? This is an example of a web page with poor page speed.
People do not like websites with a low page speed or a high page load time. Google doesn’t like them. But the worst of all, it’s really bad for a site’s user experience.
Page Speed happens to be a really important factor for user experience. It’s rather simple. If your mobile site doesn’t load in under 2-3 seconds, here’s what could happen:
- Customers would leave your site and go to a competitor’s website
- Your website’s conversion rate will drop
- Your bounce rate will increase
- Eventually, it will start affecting your brand name, as people will identify you as a business with a poor website or page speed
No need to mention this could be really bad for your business, growth and revenue.

The cherry on the cake is that Google doesn’t at all favour slow-loading pages when it comes to ranking in search results. This will affect your search engine rankings and traffic.
What is user experience?
Ok, so I have mentioned the term ‘user experience’ multiple times already. It is time to find out what it’s all about.
User experience is the experience of a person with a particular product or service. It can be a website, among other things.
Why should mobile site owners care about user experience?
Because a great mobile user experience means that mobile users are having a good time on your website and can easily find the information they’re looking for. This will not only boost your conversion rate but also reflect in your mobile website’s search rankings.

This, however, will not happen if your site’s page speed is awfully low. THIS is why page speed matters for a great user experience on your mobile site.
How to Increase Your Mobile Page Speed
There is a dedicated On-page SEO service offered by SAG IPL, where we use proven methods and tricks to improve page speed on mobile significantly. Contact us today if you are interested in our mobile page speed optimization service.
Here are some top ways to consider for how to increase mobile page speed:
1. Track and Reduce Server Response Time
When a user clicks on your website link or searches for your URL in a mobile browser, the browser sends a request to your website’s server.
A web server is a software backed by hardware located at a remote site that accepts client requests for opening websites hosted on its platform. When you purchase hosting from a company, you actually buy space on their server to host your website.
Now, your page load time, i.e. the time your page takes to load, will depend on the time your server takes to respond to a client (browser) request. This is why it is crucial to optimize your server response time in order to increase your page load speed.
Google recommends your server should take about 200 milliseconds to start responding to a browser’s request by releasing the first byte, or what is called the “time to first byte”.
To improve your server response type, make sure to buy your hosting or server from a reputable provider, improve your server system or software performance, and optimize your website to reduce the consumption of resources.
2. Identify and Remove Error Pages
Your web pages may have errors that are preventing them from loading correctly. This may include 404 errors, where certain pages are missing, 301/302 response and redirection errors.
When some of your website pages are not loading correctly, they are essentially consuming your server resources without giving any output. So, it is crucial that you identify and fix or remove these pages immediately to reduce your server load and increase the response time.
3. Minimize Redirects to Boost Speed
Redirects are placed on a web page that has either been moved temporarily or no longer exists. They tell the browser that the page is moved to another location and then take it to the new location.
Though redirects are helpful as they reduce the probability of your website visitors meeting with error pages, they can eat up significant resources and reduce the page response time by at least a few milliseconds, resulting in reduced page speed.
If your mobile website has redirects, it can create problems and reduce visitors’ experience by increasing the page load time, even by just a few milliseconds.
“We strongly encourage webmasters to minimize the number and ideally eliminate redirects entirely,” according to Google.
Redirects are bad for your website page speed. You must reduce redirects on your mobile website, if not entirely remove them.
4. Combine Files to Reduce Page Load
Your web page will often have multiple files that do the same thing. For instance, having 10 different CSS files on a single page makes no sense. So, you should consider combining all the same-type files into a single file, which will help reduce the page loading time and increase speed.

Do the same with Javascript files as well.
Ideally, your website should have a single CSS file and a single Javascript file for each page. Using more files, especially JS code will only increase your website server load.
5. Optimize the Round-trip-time
The round-trip-time in terms of the internet refers to the time it takes for a request for data to originate from the source (a mobile device), reach its target destination (a remote server), and return of that requested information.
The round-trip-time (RTT) for a web page is never exactly the same and will keep changing based on factors such as connection source, the distance between the source and the destination, connection medium, traffic amount, number of nodes to travel, and more. Therefore, you must keep tracking your mobile website’s RTT to make sure that it stays below the recommended limit.
Each new request adds to your mobile load time, so it’s a good practice to reduce RTT by reducing excess load and transmitting resources in parallel. Combining scripts such as JS and CSS can also help optimize RTT.
6. Improve the Order of Page Loading
Rendering or page loading is how a web page loads in response to a client request. Normally, a page is designed to load irrespective of the content’s importance, i.e. all the content loads at the same time, which may cause a sudden load on the server, causing the page speed to slow down.
A much better way would be to load only the critical items first, like the page title and content, the page layout, etc. The idea is to make sure that the user gets immediate access to the information they are looking for, while the rest of the page, including the design elements, etc. can load after that.
Improving the order of your page rendering can significantly improve your website’s mobile user experience. It will make sure that users have the content to begin exploring while the rest of the page loads.
7. Load As You View
One way to improve your mobile page loading speed is to first load the content that a visitor first sees.
We are talking about the above-the-fold content here, which is the first thing a user sees when they visit your website on a mobile device.
The idea is that your website should load the above-the-content first to make sure that mobile users can see it instantly when they open your site. As they scroll down, more content will be loaded and seen.
This type of page loading where the invisible content loads late is called lazy-loading.

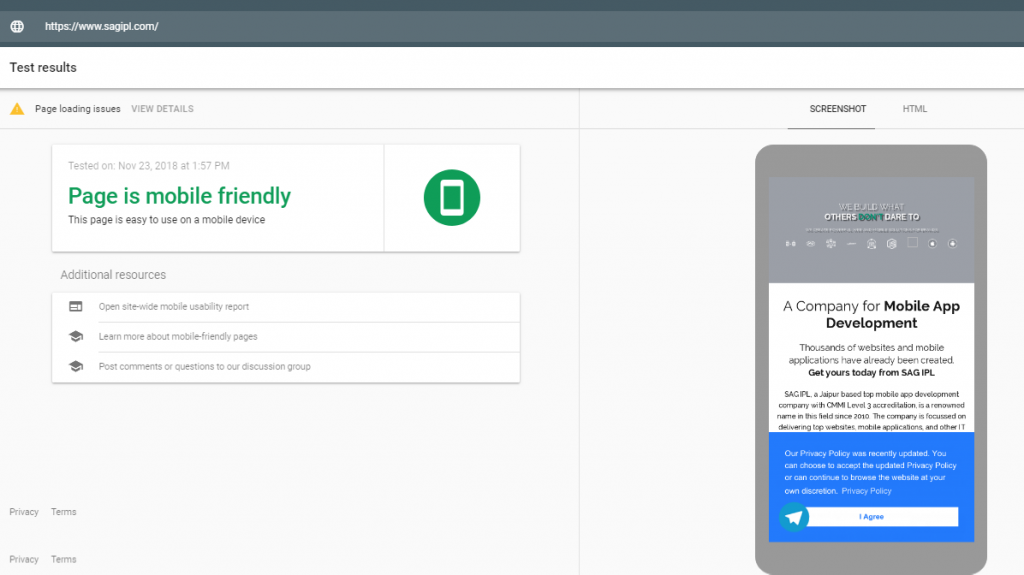
The SAGIPL.com website is a perfect example of lazy page loading. As you can on the website, the content at the top is immediately accessible without any loading time. As you scroll further, the new content keeps loading in real-time.
This also ensures that any heavy content like images, videos and JS code is loaded later to not hinder the performance and the first impression of the page.
Lazy loading can significantly reduce server load and your website loading time.
8. Compress Everything Possible
Another good way to reduce your mobile page loading time is to compress everything you can on your website. This includes high-definition images, videos and other files.
Compressing your files will help release bandwidth, which will increase the page speed.
Most web servers support Gzip compression or any other file compression that can be set up right on your website to automatically compress large files to reduce the server load.
When compressing images, make sure to not reduce the image quality or appearance. If you are using full-size images for your desktop website, make sure that they look equally good on mobile devices as well.
Other than images and videos, you can also compress the code itself, which will reduce the size of the code file.
9. Optimize Your JavaScript and CSS Files
JS and CSS are among the heaviest elements on a website. Using a lot of JavaScript and CSS code on your mobile website will increase its load and reduce the page speed.
Developers should focus on reducing the size of these files and optimizing the code to minimize the load these assets cause on the website’s server.
We at SAG IPL focus on minification of code rather than elimination when improving page speed on mobile. This involves eliminating only irrelevant data & redundancies without affecting the appearance or performance of the page. We use a number of code minification tools such as CSSNano and YUI Compressor.
10. Use Website Caching
Web caching or browser caching is a technique where certain files, especially media, is stored either server side or client side or both when browsing a website for the first time in order to reduce the load time when re-opening the website later.
By enabling web caching on your site, you can make sure that the entire website doesn’t have to load every time the same users visit your site.
Some of the website data is stored in the local browser of a user or on the website server based on the user’s browsing behaviour and the stored information will be displayed the next time they visit your website.
Caching can considerably reduce the page loading time and improve the user experience on your mobile site.
Setting up caching on your mobile website can be a bit complicated and you may need to hire an expert web designer or agency for the job.
Conclusion
Mobile page speed optimization is a crucial aspect of mobile SEO. Since a large number of people now use mobile devices to access & use the internet, it is crucial that your website is optimized for mobile and the page speed is at par to offer a consistently great experience to your mobile users.
Because mobile browsers have slower processing speed, it is crucial that your site’s pages are optimized for quick loading on mobile devices. We hope you got the answer for how to improve mobile speed score. To know more or hire a website optimization SEO service from SAG IPL, contact us today.
Need Page Speed Optimization Services?
Don’t Worry About It!


![Mobile-Friendly Website to Increase Business Leads [2024] Mobile-Friendly Website](https://blog.sagipl.com/wp-content/uploads/2023/07/Mobile-Friendly-Website-250x150.jpg)

![Mobile SEO Vs Desktop SEO: Why Mobile SEO is Crucial [2024] Mobile SEO Vs Desktop SEO](https://blog.sagipl.com/wp-content/uploads/2023/06/Mobile-SEO-Vs-Desktop-SEO-250x150.jpg)

![Mobile SEO Marketing: A Guide by Mobile SEO Agency [2024] Mobile SEO Marketing](https://blog.sagipl.com/wp-content/uploads/2023/03/Mobile-SEO-Marketing-250x150.jpg)