Ever since the launch of the iPhone X, app developers have been looking for ways to design iOS apps for the latest iPhone devices.
Among many changes, the new iPhone has a bigger screen with no physical home/exit button, which can be daunting for app designers.
Here, we will discuss some tips for making UI/UX designing for iPhone X.
Even though the iPhone X is not going to be available before November, the craze among people is already starting to appear.
Millions of people have already placed their orders for the new iPhone, and soon there will be a huge demand for exclusive iPhone apps.
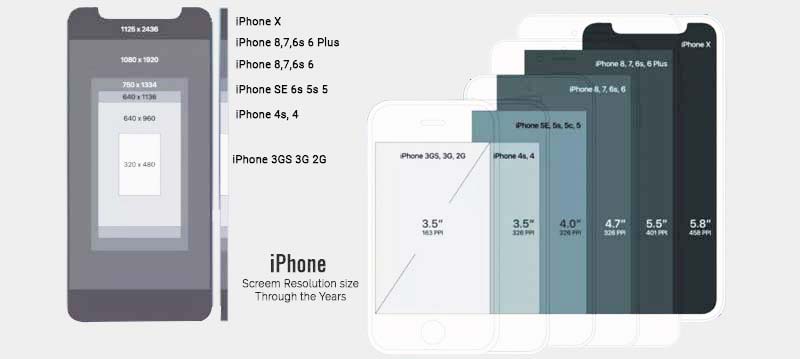
The iPhone 10 (X) features a full edge-to-edge super retina screen with 1125 x 2436 pixels resolution. The first-ever face unlock feature of the phone further increases its value for the customers as well as in the industry.
Now, if you are planning to design apps for the new iPhone device, get ready to face challenges like bigger screen sizes.
However, it doesn’t exactly seem like a difficulty but an opportunity for developers and designers to use the extra screen space to provide a better user experience. If you want to ensure a remarkable UI/UX design for your iPhone app, hire mobile UI designers from SAG IPL today!
UI/UX Designing for iPhone X
Here are a few UI/UX designing tips for iPhone X to help you.
#1: Don’t overdo it.
As for the screen, the iPhone X features a retina display having round edges, so you’ll need to customize your app user interface accordingly. But remember not to overdo it.


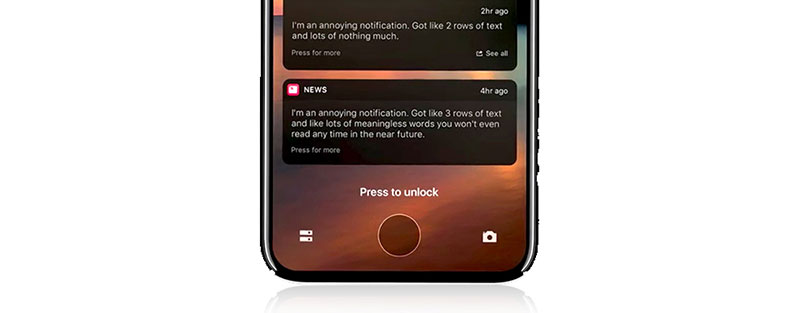
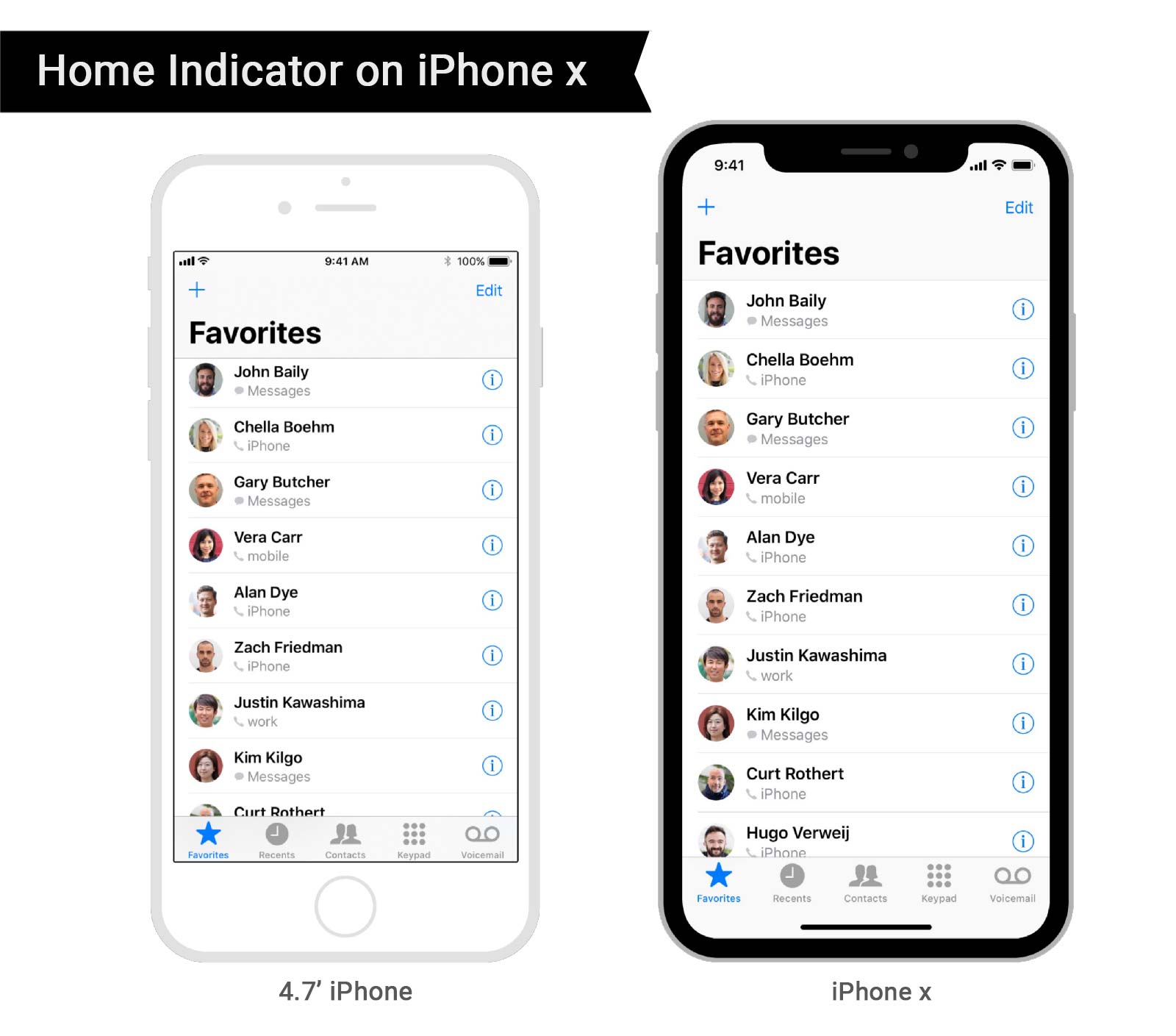
The new iPhone doesn’t have a home button but there is only a horizontal line at the bottom that is used for closing an app or enabling the multitask feature.
If your app is built for the iOS native platform, it should automatically adapt itself to the new iPhone, and you need not develop a separate app for the new device.
#2: Make better use of a bigger screen
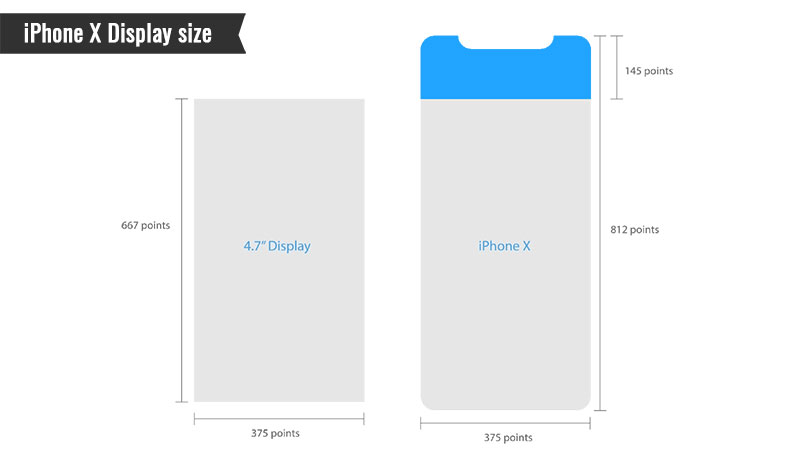
The iPhone X features a bigger display with a better resolution of 1125 x 2436 pixels, which is even superior to the 5.8-inch screen.

The bigger resolution gives you the opportunity to manage more and bigger assets at the display.
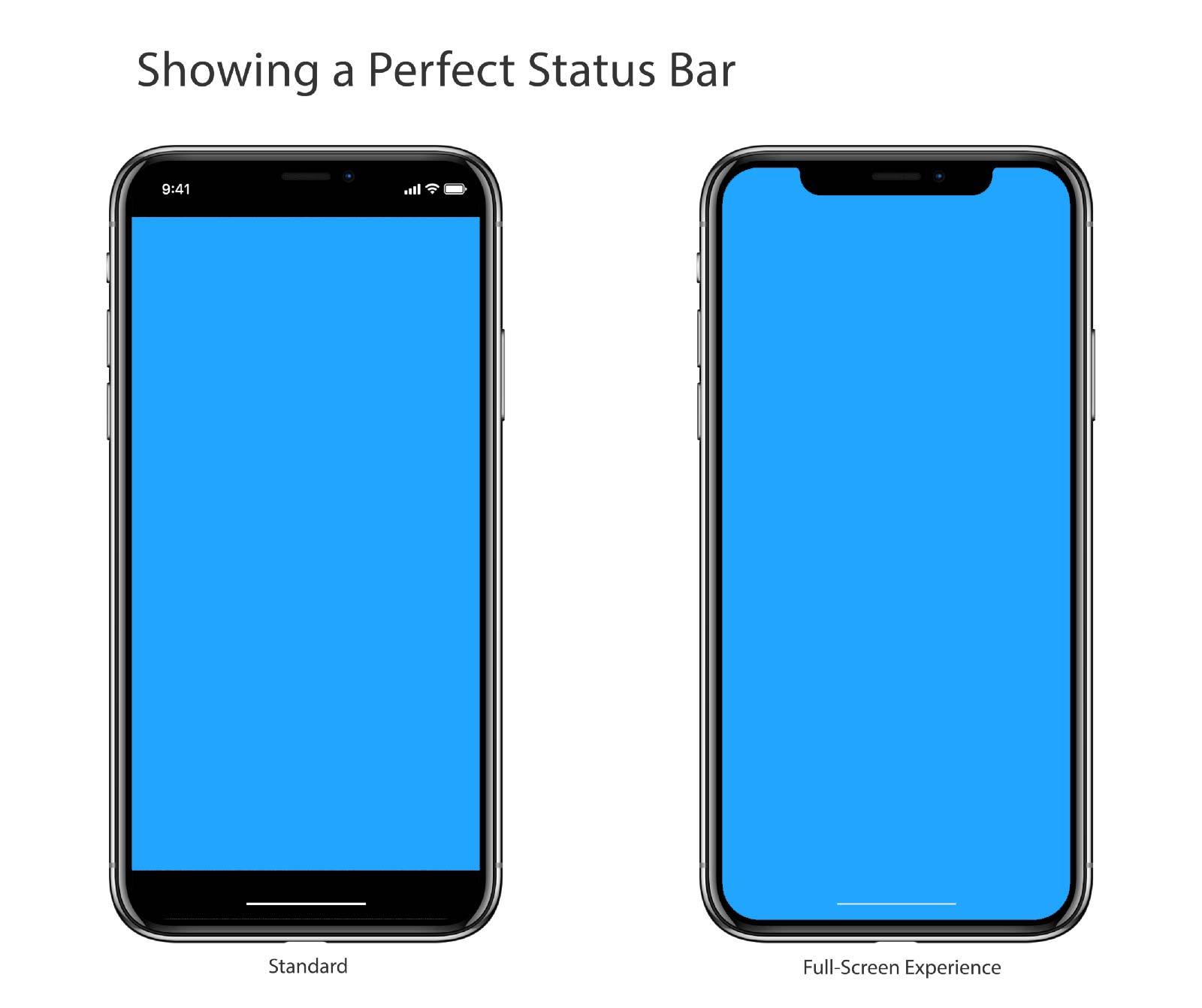
#3: Make use of fullscreen
Apple has requested app developers to design apps for fullscreen to make the most of the scalloped edges at the top of the new iPhone devices.

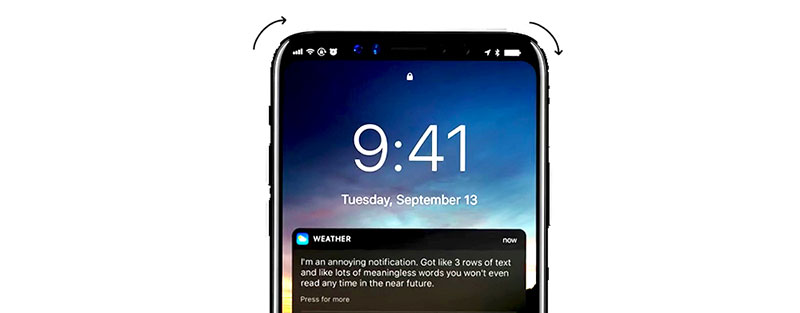
As you may already be aware, the iPhone X has a full-screen display with a rectangular notch at the top centre that features a proximity sensor, a front-facing camera, a speaker, a microphone, an ambient light sensor, a dot projector, an infrared camera, and flood illuminator.
Yup, all that into that tiny space. The top of the screen also has two scalloped edges, on either side of the rectangular space, to house the status bar. The icons on this bar will be stationary.
On the right, there is battery status, Wi-Fi signal, and signal bars, and the left edge accommodates a digital clock.
So, basically, Apple wants app designers to take all these things into consideration when developing their apps for the new iPhone.
Also Read: Top Web Design Trends in 2024
#4: Leave the gestures
The iPhone X display has several system gestures for easy access to the notification centre, home screen, app switcher and other options.

The company advises developers to not include any additional gestures that may interfere with the existing screen-edge system gestures, unless utmost necessary.
“People rely on these gestures to work in every app. In rare cases, immersive apps like games might require custom screen-edge gestures that take priority over the system’s gestures—the first swipe invokes the app-specific gesture and a second-swipe invokes the system gesture.
This behavior (known as edge protect) should be implemented sparingly, as it makes it harder for people to access the system-level actions,” explained Apple on its developer website.
#5: Face ID for authentication
As you may already know, Apple has replaced its Touch ID authentication feature with an advanced Face ID feature in the latest iPhone. Since there is no home button in the iPhone X, there was no place to house the Touch ID sensor.
However, the new Face ID feature works with the same brilliance to ensure proper protection of the content on your iPhone. So, if your app makes use of Touch ID for authentication purpose, it can be now customized to use the Face ID for the purpose.
If Apple’s claims are to be believed, Face ID is much better at protecting your phone than Touch ID ever was. The chances of someone hacking your phone with a fake face is almost none (one in a million).
According to Apple, the iPhone X creates an accurate depth map of the owner’s face by projecting over 25000 invisible dots. The developers are therefore suggested to make use of the new Face ID feature for added protection in their apps.
#6 Stay in the centre to prevent clipping
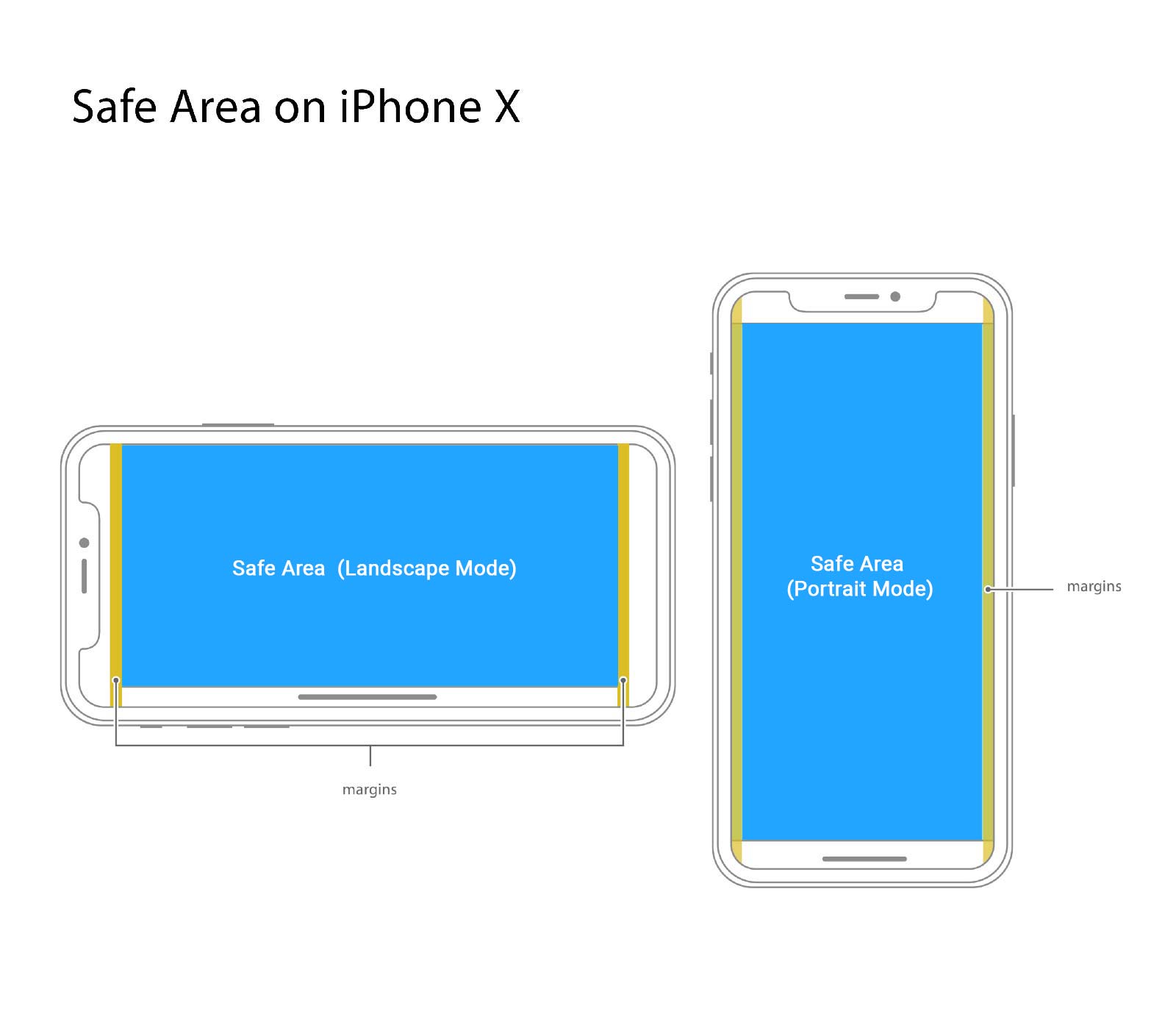
The iPhone X has round edges and sensors at the top and bottom, therefore, the app developers are advised to design apps to stay in the middle area of the phone, also termed as ‘Safe area’ by the company.

The content should be properly inset and should stay in the centre so it appears great in both vertical and horizontal layouts and isn’t clipped by round corners.

The home screen indicator at the bottom of the screen should also be avoided when designing the app layout.
Also, mind the aspect ratio factor to avoid the content being cropped in your app.
#7 Mind the colour
The standard sRGB colour system of the iPhones has been replaced by an advanced P3 colour space in the iPhone X, which is able to produce far better, richer and more saturated colours. The app developers can use the iPhone’s perfect colour combinations to enhance the visual appearance of their app content.
Make sure to check the official Apple developer’s platform and UIKit for more details and suggestions related to app development for the iPhone X.