These days, the internet turned out to be such a major portion of our lives it is difficult to envision a solitary, totally commonplace day without it. Also, It would be more difficult if you are a web developer as you need to keep updating yourself to fulfill the client’s demands. So developers use various kinds of best web developer tools that help develop websites. Web developers always have to come up with diverse solutions to develop, design and manage a website.
<< Build Your Dream Site with SAG IPL!! Get in Touch with Us >>
Therefore, we are sharing details of 14 online tools useful for web developers to speed up their efforts and work in a more efficient manner.
14 Online Website Developer Tools – Useful for Any Type of Web Developer
Here is the List of Top 14 Online website developer Tools Which are Useful for Any Type of Web Developer.
1. Google Fonts
We would like to suggest you to Google Fonts if you are looking for quality typography for your next design. As it is easy to implement and use rather than others. In addition, this directory of web fonts makes it easy for users to add a font to their website in seconds or download it to their computer to use later.
 However, you should be discreet of utilizing excessively numerous diverse font on your site (this consists of distinctive styles of a similar font), or else you’ll truly adversely affect your heap time.
However, you should be discreet of utilizing excessively numerous diverse font on your site (this consists of distinctive styles of a similar font), or else you’ll truly adversely affect your heap time.
2. W3C markup validation service
W3C Markup Validation Service is a tool to check the markup validity of Web documents in a range of different formats, such as HTML, XHTML, SMIL , MathML, etc.
 You just need to type your URL into each of these and rest easy knowing that your HTML, CSS, and links are error-free and optimized according to the W3C standards.
You just need to type your URL into each of these and rest easy knowing that your HTML, CSS, and links are error-free and optimized according to the W3C standards.
3. Pingdom tools

Pingdom is a great tool if you would like to check website speed. It generates the reports into four unique areas which incorporate a page analysis, history, waterfall breakdown, and performance review.
4. Stamplia

Stamplia is an open commercial center, which offers a variety of cheap, however elegant pamphlets, transactional emails, and even layouts that are prepared to go for Magento, Campaign Monitor, Prestashop eCommerce or Mailchimp. Additionally, it offers developers the choice to be endorsed among these provider clients.
5. CSS validator
The online tool – CSS Validator will help you to validate your CSS files. However, make sure that the (X)HTML you use is valid.
Know top programming languages to help you out which language is best for your next project
6. Animatron
People like moving objects more than static plain ones. Animatron will aid you in making HTML5 and SVG animations without writing a solitary line of code.

It has been made to be utilized by both experts and newbies alike, so regardless of whether you have involvement with other animation apparatuses, it is a breeze to make your designs.
Hiring the Right web programmers and developers requires careful consideration and thorough evaluation SAGIPL is the better choice to Hire a dedicated web developer for your project”
7. Free Stock Photos

Photography has always been an integral part of design. However, there is not always a budget for a professional photo shoot or even paid stock photos. When that’s the case, you can use free stock photo sites like Unsplash.
8. Original Mockups
A mockup is a model that helps you digitally represent, as it would look the design of a project like Stationery, Cards, Poster, Flyers, Banners, etc. in the real life, it helps you save some time and money in printing and photography.

If you are searching for mock-ups, then you can choose Original Mockups as it is the place to go at whatever point need making a mockup of any sort. Regardless of whether it’s a logo or flyer, you need or you need to decipher your idea for a mobile application or website into something visual, it can help you.
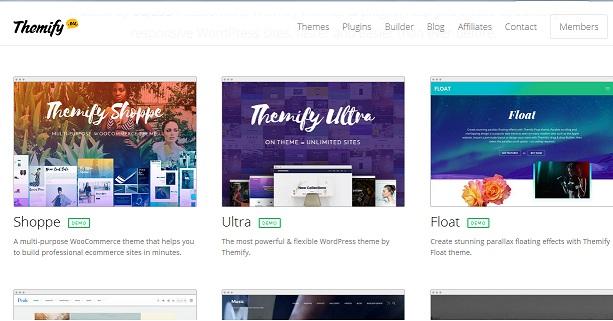
9. Themify.me
Theme is an important part of the aesthetics of your website. A good theme gives your website a distinct character and feels that sends out a positive impression to your target readers or visitors.
Themify online tool creates designs that tend to be bright and bold, with lots of eye-catching elements such as animated background colors, parallax, and scrolls.

All themes come with a drag-and-drop builder which allows people who are relatively new to WordPress and web design to customize most aspects of the way a site looks.
10. Livereload
Livereload is an easy to use tool for developers. Live Reload specifies the changes in the file system. As soon as you save a file, it is preprocessed as needed, and the browser is refreshed.
 These are the best web development tools which out there that you might not have come across yet. Hopefully, you will get the better help from them in order to create and develop the unique design.
These are the best web development tools which out there that you might not have come across yet. Hopefully, you will get the better help from them in order to create and develop the unique design.
Therefore, check out the tools and see how they improve your developing experience. You might wonder how you coped beforehand. And I would like to hear how these tools aided you out.
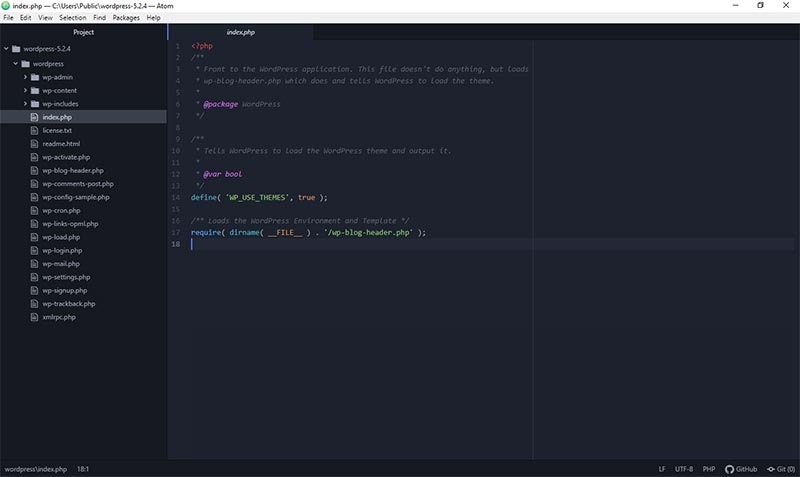
11. Atom

“Hackable text editors for the 21st century” is the phrase maker used to describe Atom. The phrase represents the insane levels of customization Atom offers to its users so they can make it uniquely their own.
Users can choose from thousands of open-source packages for new functionality and features, change the look and feel with CSS, or even add their own core features with HTML and JavaScript.
Using Atom really is a smooth experience. It works with Mac, Windows, or Linux and has all the features you would expect. Plus, there is a nice suite of real-time collaboration tools to help you work with a team.
Atom really gives a smooth experience. It is available for Mac, Windows or Linux platforms and spots all the latest and cool features you’d expect. Additionally, it also houses a good suite of real-time collaboration tools to help you collaborate with your team.
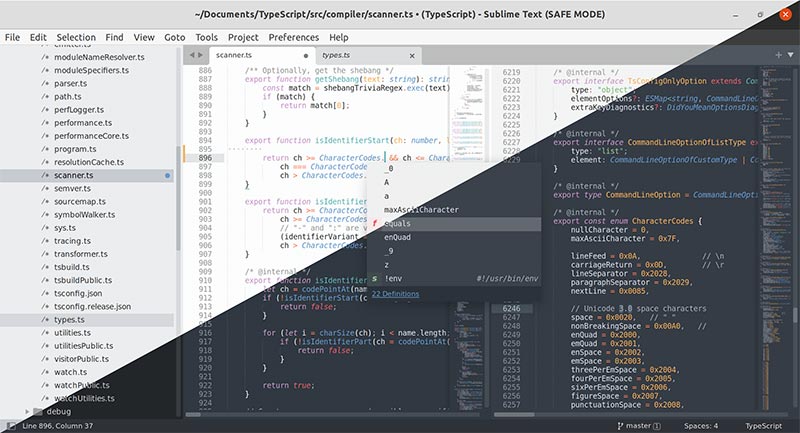
12. Sublime Text

Sublime Text can be found at the top of any list of best text editors. It doesn’t have many advanced features like other software but this lack of extra advanced features allows us to focus more on its beautiful appearance and solid functionality.
The context-aware autocompletion feature is particularly useful. It suggests codes based on your text, which means you can cut down on repetitive typing. Add to that an updated Python API, syntax definitions, and hyper-fast load times, Sublime Text is hard to get past.
One feature that is particularly useful is the context-aware auto-completion feature. It predicts and suggests code according to your typed text, meaning you can cut down on repetitive typing. Additional features are an updated Python API, syntax definitions, and hyper-fast load times. With these core features, Sublime Text is hard to miss.
13. InVision Cloud

Some of the major companies like Amazon, SoundCloud, Evernote, and Netflix are using Invision Cloud. It clearly validates the way the digital product design platform is used.
This approach incorporates many traditional design elements and processes and then makes them usable on the cloud platform, including the Elements library, navigation flow, a photography board, web prototyping for desktop sites, and the tools needed in a design inspiration board.
Web developers will find their prototyping tool interesting, because it allows users to create a prototype website with clickable elements for desktop/mobile use easily.
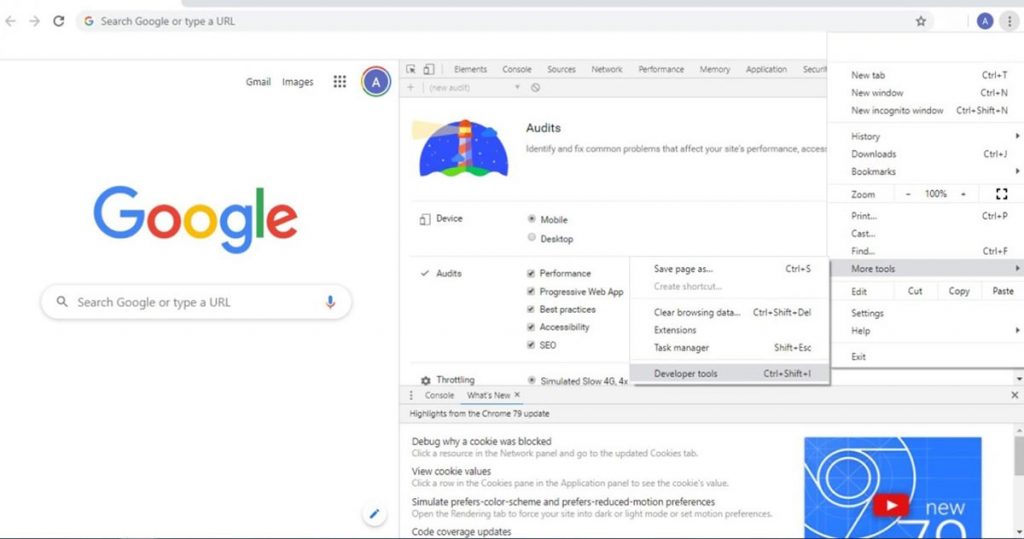
14. Chrome DevTools

Chrome remains a popular choice for internet users. Other than web browsing it also includes developer tools directly in the browser, and they are tailored to all your web development needs. Included tools are debugging JavaScript, applying styles to HTML elements, messaging to indicate how a page is running, and optimizing suggestions and statistics for website speed.
However, while the Google Chrome browser has an invaluable set of tools for web development, these tools are exclusively limited to Chrome browsers rather than other web browsers, even those that are based on Chromium.
You can use all the Chrome Developer Tools without paying anything and there is support also available via a large and active DevTools community.





![10 Top Sites to Hire Web Developers In India [Updated 2024] Top Sites to Hire Web Developers](https://blog.sagipl.com/wp-content/uploads/2023/09/Top-Sites-to-Hire-Web-Developers-250x150.jpg)





